列表
-
前端
javascript无法找到增效工具的解决办法:1、点击编辑;2、在首选项中找到增项工具;3、在“附加的增效工具”前打勾;4、找到要安装的插件,然后确定;5、重启PS即可。本文操作环境:windows7系统、Adobe Photoshop
-
前端
本篇文章给大家带来的内容是关于Canvas绘制出时钟的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。完整代码:<!DOCTYPE html><html><head> <meta charset="UTF-8"
-
前端
本篇文章给大家带来的内容是关于HTML5 Canvas绘图之drawImage() 方法的详细介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。是一个新的HTML元素,这个元素可以被Script语言(通常是Ja
-
前端
本篇文章给大家带来的内容是关于canvas实现压缩图片的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。// 对图片进行压缩 function compress(imgPath) { var i
-
前端
本篇文章给大家带来的内容是关于canvas橡皮筋式线条绘图的方法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。什么叫橡皮筋式指画图时橡皮筋一样伸缩自如。。 例子如下思路思路很简单,只有橡皮筋式绘制功能要注
-
前端
本篇文章给大家带来的内容是关于canvas实现弹球的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果代码<!DOCTYPE html><html lang="zh_CN"><head> <meta char
-
前端
本篇文章给大家带来的内容是关于H5使用react组件实现拍照、选择图片上传,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。前段时间项目重构,改成SSR的项目,但之前用的图片选择上传组件不支持SSR(server-side-r
-
前端
本篇文章给大家带来的内容是关于svg和css3实现环形渐变进度条的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在负责的项目中,有一个环形渐变读取进度的效果的需求,于是在网上查阅相关资料整理一下。代码如下:<!DO
-
前端
本篇文章给大家带来的内容是关于利用HTML5的details, summary实现各种交互效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文利用的是HTML5 details, summary首先一、了解HTML5 d
-
前端
本篇文章给大家带来的内容是关于HTML5 WebSQL四种基本操作的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。Web SQL数据库API是一个独立的规范,在浏览器层面提供了本地对结构化数据的存储,已经被很多现代浏览
-
前端
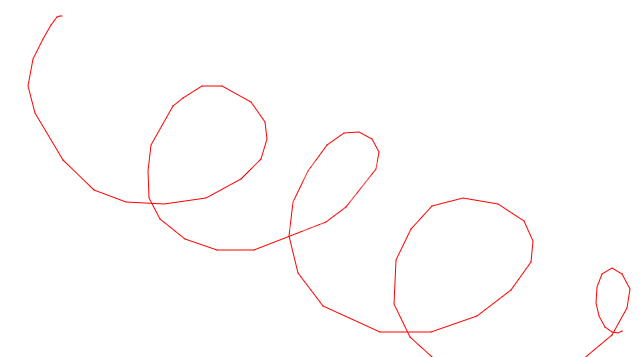
本篇文章给大家带来的内容是关于如何使用canvans画出平滑的曲线?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。背景概要相信大家平时在学习canvas 或 项目开发中使用canvas的时候应该都遇到过这样的需求:
-
前端
本篇文章给大家带来的内容是关于IconFont图标引用的方法步骤(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。前端开发会经常用到一些图标。当ui妹子给你提供的图标不能满足你的需求时,可以在 iconfont.cn
-
前端
本篇文章给大家带来的内容是关于使用javascript中canvas实现拼图小游戏 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。如果您想要综合使用javascript中canvas、原生拖拽、本地存储等多种技术完成一个有
-
前端
本篇文章给大家带来的内容是关于element-ui对话框可拖拽的功能如何实现?(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。element-ui对话框可拖拽及边界处理应业务需求,需要实现对话框可拖拽问题,应ele
-
前端
这篇文章主要介绍了关于canvas如何实现二维码和图片合成的代码,内容有一定的参考价值,希望可以帮助到有需要的朋友。上个版本接到一个需求,使用url生成一个二维码,然后和另外一张图片合成一张图。实现思路是这样的使用jr-qrcode将url
-
前端
这篇文章给大家介绍的内容是关于HTML5 canvas实现画图程序(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。项目简介整个项目分为两大部分场景场景负责canvas控制,事件监听,动画处理精灵精灵则指的是每一种可
-
前端
这篇文章分享给大家的内容是关于Storage Event如何实现页面间通信,内容很有参考价值,希望可以帮到有需要的小伙伴。我们都知道触发window.onstorage必须满足以下两个条件:通过localStorage.setItem或se
-
前端
这篇文章分享给大家的内容是关于H5微信支付之引入微信的js-sdk包失败的解决方法,内容很有参考价值,希望可以帮到有需要的小伙伴。前言在开发微信公众号活动中,由于之前没有接触过与微信相关的开发,所以导致掉坑,爬坑,不过也让我对微信公众和微信
-
前端
这篇文章给大家介绍的文章内容是关于使用h5新特性,轻松监听任何App自带返回键,有很好的参考价值,希望可以帮助到有需要的朋友。1、前言如今h5新特性、新标签、新规范等有很多,而且正在不断完善中,各大浏览器商对它们的支持,也是相当给力。作为前
-
前端
这篇文章主要介绍了关于html5中标签video播放的新解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下前端同学要使用 HTML5 播放器视频,必然会使用 video 标签,不过大多数同学只是使用了较简单的功能,其实它本身